はいどうも、こんにちはこんばんは!
今日も今日とて高速化(ナンダソレ
ワードプレスでブログやっててGoogleアドセンス。
よくあるパターンというかウチもそうなんですけどもですね。
Googleさ~ん、表示速度をできるだけ速くしていきましょう!とか言ってるけども
とココしばらくモヤモヤしていたんですよ(笑)
そのモヤモヤを解消すべく高速化について調べていると出てくる「アドセンスの遅延読み込み」
あなたも興味があってココにたどり着かれたのでは?(ありがとうございます)
結論的には、、
めっちゃ速くなりました!(語彙力w
このくらい
速くなりました、
というよりはアドセンスが遅くしていたわけだから「遅くなくなりました」かな?正確には?(笑)
でも気になっていたのが「グーグルアドセンスの規約」
コードの改変について調べてみたことと、私がどんな風に考えて「OKだろう」と判断したのか?後半に書きますのでご興味あればお付き合いくださいませ。
この記事では
- アドセンスの遅延読み込みの方法
- 「Affinger5」の画面でアドセンスの遅延読み込みを具体的に解説
- アドセンスの規約的に遅延読み込みとかして大丈夫なのか?
について書いています。
わたしが個人的にカスタマイズしたことの解説ですのでAffinger5の制作販売者さん(Enji氏)にここに書いてあることについて質問などされないようお願いしますね。
あと、あまり不慣れな方にとっては少し難しい内容になると思われます。
実行する場合はしっかりとバックアップを取り、できれば最後までお読みになって「これならできる」と確信されてから行ってくださいますようお願いします。
その他注意事項としては、
アドセンスコードには新旧のコードがあるそうなのですが私の環境及び参考にしたサイトの関係で
旧コードでの解説となります。
※旧コードは【 <script async src= 】で始まるコードです。
上記注意事項を踏まえていただけましたら、
あなたのアドセンスブログが劇的に早くなる!(遅くなくなる)カスタマイズ、行ってみましょう~!
アドセンス遅延読み込みのやり方
まずやることをザックリ書くと
- 貼り付けているアドセンスコードからスクリプトの読み込みコードを消す
- </body>の直前に読み込みスクリプトを書く
この2つです。
気をつけてほしいのが【1】の読み込みコードが1つでも残っていると全く効果が出ないという点。
なので、ちゃんと最後までやったのに遅いままだったりした場合はどこかに残っていると考えてください。
そして【2】で</body>(ボディ終了タグ)の直前にアドセンス広告を読み込むためのスクリプトを書く。
こちらは私が考えたものではなく、海外のサイトで公開されていたものを使用しています。
日本語のサイトでも紹介されていたのですが、どうもウチの環境では上手く動かず、最終的にインドネシア語で書かれたサイトで見つけました。
なので、これもAffinger5同様、発信者様にご質問等されないようご注意願います。
では、次に画像を交えて解説していきますね。
ワードプレス(Affinger5)の画面で解説
ここからは私が使っているから、という理由でAffinger5の画面で解説していきます。
Affinge5でアドセンスのコードを書く場所を確認していきましょう。
現在のアドセンスコードを確認
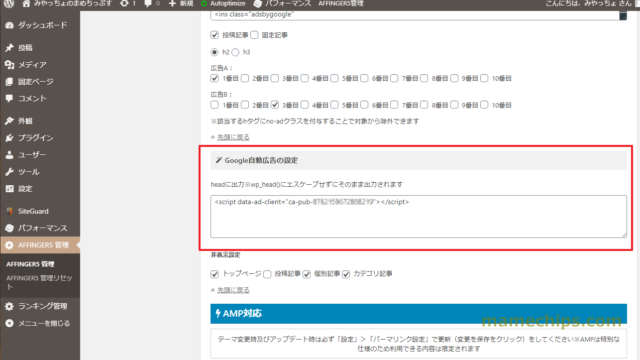
まずは【Affinger5管理】>【Google・広告/AMP】の【見出し前に広告挿入】の部分。
そしてその下にある【Google自動広告の設定】
Affinger5の管理画面では以上です。
あとは【外観】>【ウィジェット】の中にある
- 広告・Googleアドセンス用336px(A)
- 広告・Googleアドセンス用336px(B)
- 広告・Googleアドセンスのスマホ用
- 広告・Googleインフィード広告
- その他ご自身で設定されたアドセンス広告タグ
全て確認したらメモ帳などにコピペして手動バックアップを取っておきましょう。
これは万が一、最後までやったのに動かなかった~といった場合にすぐに戻せるように残しておくことを強くオススメします。
読み込みコードを削除
現状でのアドセンスコードは全てチェックできたでしょうか。
そうしたらそれぞれのコードから次の部分(広告読み込みコード)を削除していきます。
html
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
この部分が広告の読み込みをしていて、あなたのサイト(ブログ)速度を落としているところです。
いちおう【 Async 】で非同期(表示速度を妨げない)となってはいますが、取ってみるとどれだけ妨げていたのかがわかります(笑)
自動広告のコードは?
自動広告のコードの場合は
html <script data-ad-client="ca-pub-●●●●●●●●●●" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
上の赤文字の部分を削除し
html
<script data-ad-client="ca-pub-●●●●●●●●●●"></script>
という風になります。
ボディの最後に読み込みコードを書く
はい、あとちょっとで遅延読み込みが完成します。頑張りましょう!
次にやることは「アドセンス広告の読み込みコード」をボディ終了タグ【 </body> 】の直前に書く、ということ。
本来ならhtmlの中からボディタグを探して~と難しい作業になるのですが、Affinger5なら簡単。
【 Affinger5管理 】>【 その他 】の中にある【 コードの出力 】という部分
ここに書くと</body>の直前に入れてくれるんです、便利!
【 </body>直前に出力するコード 】の部分に次のサイトからコードをコピペさせて頂きましょう。
[sc_Linkcard url="https://blog.zdienos.com/2019/03/mempercepat-loading-blog-yang-terpasang-iklan-google-adsense.html"]
インドネシア語のサイトですがHTMLは世界共通なのですね~。(当たり前かw
コピペするのは上のサイトの第2章(?)「 2 Menambahkan Script Lazyload Google Adsense」のコードが書かれた灰色背景の
<script>から</script>までの部分です。
遅延読み込みできているかチェックする
さぁ、ここまででGoogle広告の遅延読み込みでやることは完了です。
スピードチェックしてみる
チェックするのはPageSpeedInsightやLighthouse拡張機能などあなたが普段つかっているチェックツールでOKです。
成功していたらスコアが跳ね上がるのですぐわかると思います。
うちのブログではPSI(モバイル)のスコアで40点前後だったのが80点以上出るほどになりました。
速くならないんだけど?という場合は、はじめに削除していった広告の読み込みコードが残っていないかチェックしてみて下さい。
インフィード広告やリンク広告など、ご自身で挿入されたタグが残っている可能性があります。
広告の内容をチェック
あともう一点チェックしておきたいのが表示される広告の内容ですね。
あなたの書いた記事に沿った内容の広告がでているかどうか。たぶん出ているとは思いますが、もしかしたら表示が最適化されるまでのタイムラグとかあるかもしれないのでしばらく様子を見てみてください。
さて、ここまでの内容でアドセンスの遅延読み込みのやり方解説はおしまいですが、実行に移す前に次に解説する「規約」についてはしっかりと読んでから自己責任で行ってくださいね。←あまり書きたくない文言ですが書かざるを得ないのでお許しを(汗)
アドセンスの規約について
残念ながらこういうカスタマイズの可否について、どこにも明記されていないんですよね~。
なのでこのカスタマイズでアカウント停止になる可能性なども完全には否定できません。そして責任も持てません。グーグルが判断することですから(汗)
それでもわたしが「やろう!」と思った判断材料として、いつくかあるのでお伝えしていきますね。
遅延読み込み自体は禁止事項ではない(らしい)
次のサイトで紹介されていた引用の引用なので又々聞き?(笑)ですが、
遅延読み込みについてポリシー上、導入禁止ではないが、それによって広告の表示やデザインに影響が発生した場合、広告主の意図しない配信となり違反措置がつく可能性はある。
https://アドセンスで稼ぐ.net/howto/adsense/toiawase-doko/#div-comment-1981
上の引用を紹介されていたのが
https://www.bugbugnow.net/2019/05/GoogleAdSense-lazy-loading.html
車の記事なら車関係、ダイエット系の記事ならダイエットや健康・美容系など関連する広告がちゃんと出ていますし広告の配信は大丈夫そうです。
ユーザーエクスペリエンスの向上
次にAdSenseヘルプの「アドセンス広告コードの修正」ページに書かれてある内容
一般的には、この広告コードをそのままコピーして貼り付けることをおすすめしますが、ユーザー エクスペリエンスの向上のために、コードの改変が不可欠になる場合もあります。
https://support.google.com/adsense/answer/1354736?hl=ja
上記ページに禁止されている事項も記載されていますが、広告がコンテンツに重なってるとか、表示上の問題がある場合や、タグの改変によって意図的に広告の内容を操作している場合、勝手にクリックを発生させる等、見るからに悪質な改変はアウト、といった内容が書かれています。詳しくは引用元をチェックしてみて下さいね。。
今回の遅延読み込みのケースにはそのような事項は当てはまらないどころか、表示速度の改善によるユーザーエクスペリエンスの向上。それによって広告表示回数や効果も向上し広告主にも貢献するカスタマイズだと思っています。
先ほどもチェックしたように
表示速度が速くなりつつ広告の内容もバッチリ!
であれば上記の禁止項目に当てはまるものではないと確信しています。(責任はもてませんがw)
アドセンス遅延読み込みプラグイン
んー、なぜこういうものをまず探そうとしなかったんだろうと過去の自分を問い詰めたいw
今回の記事で解説したアドセンス広告の遅延読み込み、
やってくれるプラグインがあったんです!(笑)
といっても有料の機能で、39ユーロ/年
[sc_Linkcard url="https://ja.wordpress.org/plugins/advanced-ads/"]
プラグインのページには「Google AdSenseパートナー」と書かれてあります。
もしかして、今まで規約についてあーでもないこーでもないと悩んでた私の時間は無駄だったのか!とw
ただ、Google AdSenseパートナーと書いてあるだけで遅延読み込み機能がグーグル公認だとは一言も言ってない、的な?
100%の信用に値する情報ではないかもしれませんが、こういった機能が「販売」されているというのは大きな安心材料なのかなと思っています。
有料WordPressテーマもあった
上記のグーグル広告遅延読み込みプラグインに続いて(わたしが見つけた順ですけど)
有料で販売されているテーマにもアドセンス遅延読み込みによる高速表示を売りにしているものもあったんです。
さっとググってみて目に入ったのがコチラ
[sc_Linkcard url="https://wp-theme-stile.com/"]
なかなかデザインも良い感じですね~
という風に、アドセンス広告の遅延読み込み機能が販売されてる & お咎めは無さげ(?)という事実から「遅延読み込み」自体は黙認されているのかな、と判断しています。
(オーケーとは言ってない点には注意ですが・・・)
アドセンスの遅延読み込み:まとめ
はい、お疲れさまでした。
アドセンスの遅延読み込みの方法と規約についての考察、その根拠となる情報をお伝えしました。
アドセンス読み込みを遅延させる有料のプラグインやテーマもある、ということが安心できる材料になるのかどうかはやはり不明で、結局迷わせる話になってしまったかもしれませんが、
この記事があなたの決断、カスタマイズの一助になれば幸いです。
それでは、ありがとうございました!