WordPressでブログをはじめてすぐのころ、というか最近になってもたまにある、
- 画像を修正して差し替えたり
- style.cssをいじってオシャレにしてみたり
- 新しい記事を投稿したり
したのに、変わってないやん!
という感じで更新されない時はだいたい「キャッシュ」ってやつのせいです。
いろいろなサイトなど検索して見てると「キャッシュ」ってヒトコトで書かれてることが多いですけど、けっこう色々なキャッシュがあるんです。
わたしの経験ですが、ブログの教材とかノウハウ記事を読んで
イマイチわからないけど入れといた方が良さそうなのかも~
というフワッとした理由で入れたプラグインが原因だったり、ということもありました。
もしかしたら、そういう感じでWordPressに付け足したプラグインだったり、心当たりありませんか?
キャッシュはユーザー(アクセスする人)が素早くブログを開くことができるように情報を貯めておく場所で、そこは一定の時間が経つか自分でクリアするまで更新されないんです。(だから加えた変更が反映されない)
ポイント
この記事では、どこにどんなキャッシュがあるのかを確認して、それぞれのクリア方法を身につけていきましょう。
そこが理解できれば今後「更新したのにされてな~い!」とイライラすることもなくなるはずです。
最後に、私がブログを更新したりイジったりする時、どうやっているのか?お伝えしますので更新時のやりかたも参考にされてみて下さい。
では、行ってみましょう~!
キャッシュ、どんだけ~問題
ワードプレス初心者によくありがち、いろんな教材、ブログ記事のとおりにやったらキャッシュが山盛りになってしまっていたり。(経験者談w)
並べてみると、ざっくり4種類。
- プラグインのキャッシュ
- レンタルサーバーのキャッシュ
- CDNのキャッシュ
- ブラウザのキャッシュ
CDNは初心者さんなら使っている人は少ないかな。
それを省いても3箇所でキャッシュが保存されているんです。そりゃなかなか更新されないわけです(笑)
しかも後で解説しますがワードプレスがやたらとオススメしてくる「Jetpack」。こいつがスゴいクセモノ。
わたしは(その仕様のせいで)使っていないのですが、使っている場合は気をつけて下さいね。わかっていれば使えないプラグインではないです(一応フォロー)
では4箇所それぞれ解説していきます。
キャッシュをクリアしていく順番は上から順にやっていくと大丈夫な(キチンと反映される)ように書いていきますね。
プラグインのキャッシュ
まずはワードプレスにキャッシュ系プラグインをつけている場合。
わたしが使っているのは
Fast Velocity Minify
[sc_Linkcard url="https://ja.wordpress.org/plugins/fast-velocity-minify/"]
というプラグインで、HTMLやCSS、JavascriptなどをMinify(圧縮)してキャッシュしておいてくれます。
圧縮された状態でサーバーにアクセスがあった時にホイッと渡せるので素早くユーザーのブラウザに届けられますよ、というプラグインです。余計なコメント(説明書きみたいなもの)なども消してくれるのでデータ通信量も抑えられ、サーバーの負担もその分軽くすることができます。
と、便利で使えるヤツなんですが~
何かCSSをいじったりした時はその都度「Minify(圧縮)しなおし」が必要なんです。
ここんとこ自動でやってくれたら文句ないんだけどな~(笑)
あなたの使っているキャッシュ系プラグインでも「キャッシュをクリア」とか「パージ」といったメニューがあると思います。
もし見つけられない場合はその「プラグイン名+キャッシュクリア方法」などで検索してみて下さいね。
レンタルサーバーのキャッシュ
つぎにサーバーに残るキャッシュです。
うちではエックスサーバーを使っているのでエックスサーバーでの解説になりますが、他のサーバーでもよく似た操作になるかと思いますので参考にされてみてください。
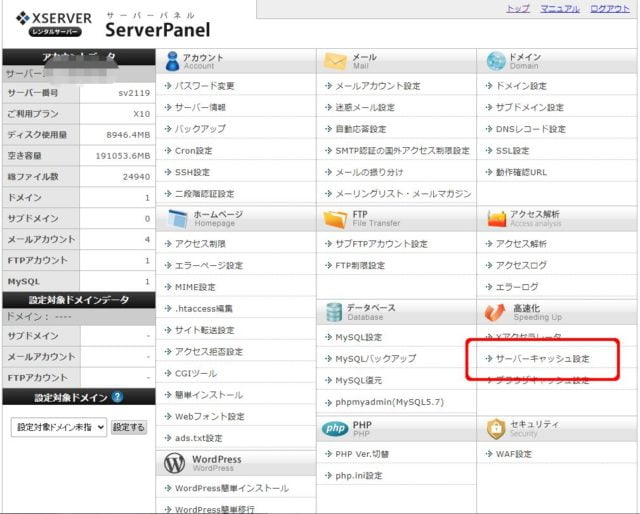
まずは「サーバーパネル」で対象ドメインを選択。
ドメインの画面になったら「サーバーキャッシュ設定」を開きます。
そこで「キャッシュ削除」タブを選び、
【削除する】ボタンをポチッと。
ここまでであなたのワードプレス(プラグイン)とサーバーに残っていたキャッシュがクリアされました。
つぎはCDNというサービスを使っている方限定になります。
CDNのキャッシュ
はい、CDN使っている方~?
え、何のことかわからない?
という方は一応以下の名前が自分のワードプレスのプラグイン一覧に入っていないかチェックしておきましょう。無ければ次へスキップです。(スキップボタンは無いけど(笑)
Cache(キャッシュ)Delivery(デリバリー)Network(ネットワーク)
「キャッシュ」はコンピュータ用語で一時的に保存されたデータのこと。
それをアクセスしてきたユーザーに即座に送るためのネットワークですね。(ネットワークは訳さないほうがわかりやすいでしょうw)
で、そのCDNが無料で有名なところでは「Cloudflareクラウドフレア」とか「Jetpack」とか。有料なら「Akamai」とかでしょうか。
こういったCDNにキャッシュされたデータもワードプレス側で更新した場合、クリア(パージ)する必要があります。
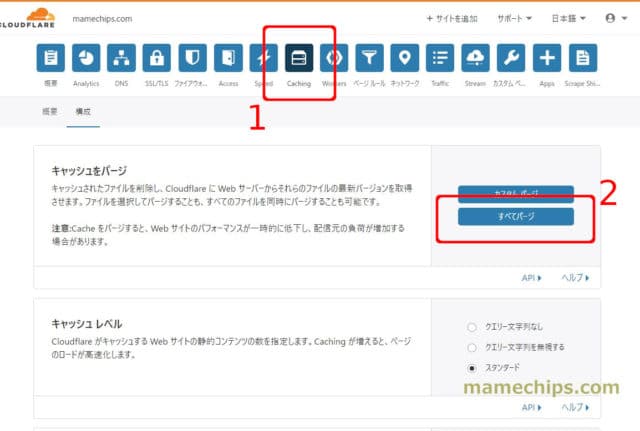
うちで使っているCloudflareの場合で解説しておきますと、
画面には「キャッシュをパージ」と簡単そうに書いてあるのですが、
そのまえに【開発モード】をONにしておきましょう。
ここをオンにしておかないと、キャッシュのパージがうまく行かず、画像が表示されなくなってしまったりする現象がたびたび起きます。
オンにしたら【Cashing】アイコンを押して、【すべてをパージ】
これでCDN(Cloudflare)に残ったキャッシュがクリアされました。
Jetpackを使用されている場合は、とりあえず機能を止めてみて下さい、プラグインを「無効にする」にしてみて、更新が反映されるかどうか確認してみましょう。
次がワードプレスの管理画面からアクセスしてくれるユーザーまでの間にある最後のキャッシュ。「ブラウザキャッシュ」です。
ブラウザのキャッシュ
さて、ブラウザ(GoogleChromeやFirefox、IEなどなど)にもキャッシュ機能があります。
Windowsのブラウザであればだいたい【CTRL + F5】キーでキャッシュクリア+リロード(スーパーリロード)になるはず。
MacOSだったら【command + shift + r】でキャッシュの無い状態で読み込み直してくれます。
iPhoneやiPadの場合は
めんどくさいのが iOS の Safari ですね~。
Sfariのキャッシュクリアは iOSの【設定】画面から【Safari】を開いて下の方にスクロールすると出てくる
【履歴とWebサイトデータを消去】で全部消さないといけません。
キャッシュだけじゃなくクッキーも消してくれるのでログイン状態も解除されてしまって面倒くさいったらないブラウザですよね(笑)
キャッシュクリアできたか確認
と、ここまでで、全部きれいにキャッシュがクリアされたはずです。
改めて自分のサイトを表示させてみて下さい。ドキドキしますね!?
・・・
どうでしょう?更新されましたか!?
最後にわたしがJetpackを使わない理由を少々書いてから「まとめ」に入りたいと思います。
Jetpackは画像キャッシュをクリアできない
はい、書いちゃいましたが、画像を一度キャッシュしたが最後、絶対にクリアも更新もできないんです!
いったいどういう仕様なんだかわけがわかりません。
とにかく一度アップロードしてキャッシュされた画像を変更したい場合、ちょっと文字を入れたとか矢印を追加したとか些細な変更でも関係なく無理。
じゃあ、どうするかというと、
画像のファイル名を変えてアップロードしなおすしかない!んですよ。
つまり、
記事中にある画像のURLも書き直し
別の画像扱いになるので画像タイトルやキャプションなんかも書き直し
も~このめんどくささが我慢できず、人にオススメとか絶対しないし、なんなら無効化&削除をオススメしますくらいです(笑)
あ、でも気に入って愛用されている方がいらしたらゴメンナサイ。
「わたしには向かないな~」という話ですのでお気になさらず~。
キャッシュどんだけ問題のまとめ
はい、お疲れさまでした!長くなっちゃいましたね(汗)
でも、長くなってしまうくらい(というかまだ書き足りてないくらい)キャッシュの問題ってめんどくさいんです。便利だし無いと困るものなんだけど。
ブログ管理者(あなた)が発信する情報が
- ワードプレス(プラグイン)
- サーバーキャッシュ
- CDN(キャッシュデリバリーネットワーク)
- ブラウザキャッシュ
と4段階で一時保存されるって、多すぎません?
ブラウザキャッシュにいたってはユーザーが手動でスーパーリロードしてくれないと更新が反映されませんしね。。。リピーターでなければ関係ありませんが。
と、まぁ文句いっても仕方ないことなので、わたしたち情報発信者ができるのはブラウザキャッシュの手前まではせめてキチンと更新しておきましょう!って感じですね。
最後に私が更新や変更、カスタマイズなどする時にどういう状態にしているのか?書いておきますね。
ブログ更新時のキャッシュ環境
記事を更新したり、一度アップした記事の画像が気に入らないと変更したり、CSSをいじってみたり、そんな作業を始める時にすることは、
- キャッシュ系機能を全部止める
- 確認するブラウザはシークレットモードにする
です。
この記事で書いてきたように、なにかイジったら上から順にキャッシュをクリアしていけばちゃんと反映されるのですが、一度でナットクすることって、、、少ないですよね?(笑)
なのでいちいちクリアしていくのではなく、全部【停止】状態にしてから更新作業をします。
そしてシークレットモードのブラウザ(キャッシュを使わない)で確認。
そして必要ならまた更新(変更など)。
これで良し!となったら各キャッシュ機能のキャッシュクリア(パージ)をして有効(オン)にする。
こんな感じで更新作業をしています。
まめち:パージって?
記事中にときどき出てきた「パージ」という言葉。
キャッシュをクリアすることを「パージ(purge)する」と言ったりするんですけど
この単語、Purge
調べてみると、なんと~キリスト教用語?で、「清める」とか「粛清する」という意味なんですって!
つまりキャッシュ(一時保存のデータ)は「穢れ(けがれ)」とか「不浄なもの」ってことになるんですね~。
うむ~、たしかに便利ではあっても更新反映の邪魔になる面倒な存在ですし?過去のデータは不浄なものと言われればそんな気もしますが、ちょっと可哀想な言われ方だなと軽めに同情(笑)
ではでは、今回は以上になります。
思ったより長文になってしまいましたが、あなたのワードプレス更新作業の助けになれていれば幸いです。
ありがとうございました!