※記事の最後に記載していますが、ここでご案内している【PS Auto Sitemap】は5年間更されていません。特に問題は確認されていませんが、ご了承の上お読み下さい。(2020年9月20日)
こんにちはこんばんわ~。アクセスありがとうございます。
今回はワードプレスの話題です。
というのもちょっと新しいサイトの作成をお手伝いしていましたところ(仕事というわけではない)このサイトでも使っているサイトマップのプラグイン
PS Auto Sitemap
インストールして設定してみたら・・・
あれ?
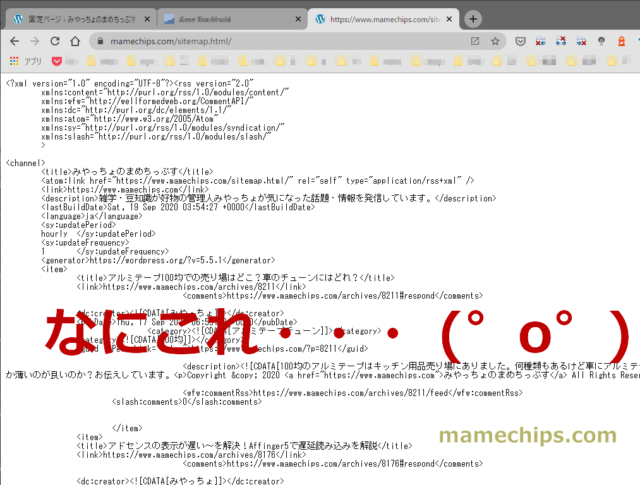
何度やっても同じようなゴチャっとして明らかに「人間向けではない」ページになってしまって人間向けのサイトマップが作れないんです。
まぁ、解決策はめちゃ簡単だったんですけどね。
これ、あんまりハッキリ書いてるページ見あたらなかったので書いちゃいましょう。
サイトマップって固定ページ(投稿ではないやつ)で作ると思うんですけど、
ページ名を「 sitemap 」以外にすれば良い
だったんですよ~。
なので例えば、「 site-map 」とハイフンを入れたり、このサイトでは「 sitemaps 」と最後に小文字の「 s 」をつけるとかするとOK。(複数形でもなんでもないですけどね。。。sて(笑)
うちのサイトマップは
https://www.mamechips.com/sitemaps.html
ちなみに固定ページの名前を「 sitemap.html 」にすると自動で
https://www.mamechips.com/sitemap.html/
こんな風に最後にスラッシュまで付けてくれたりします(謎)
せっかくなので PS Auto Sitemap の簡単な解説とかもしておこうかなと思いますので、よければついでに読んでいってもらえると設定とかのやり方の参考にもしていただけるかと思います。
では、よろしくおねがいします。
PS Auto Sitemap 簡単な設定
このプラグイン、というか人間向けのサイトマップって、
とかちょっと思っていたんですが、自分がなにか調べ物したりする時とかに
「他のページで解説されたりしてないかな~」とそのサイトやブログのサイトマップページを探すことって結構あるな~と。
ありません?そゆこと?
PS Auto Sitemapだと記事が増えたら勝手にサイトマップに付け加えてくれるし、SEOとかで良いのかどうかは知りませんけど、あったほうがグーグルさんがサイトの全ページを見てってくれそうな?
いや、そっちはそっちで「 Google XML Sitemaps 」というプラグインでグーグル用のサイトマップを作ってあるんですけどね。
(ちなみにこのプラグイン「Google」って書いてあるけどグーグル製じゃなかったりする)
けどグーグル向けのサイトマップでは人が見てもサッパリわかりません。
なのでやっぱり人間向けサイトマップを自動で作ってくれる「 PS Auto Sitemap 」はありがたいな、と。
ちなみに、グーグルは『目的のページに2クリックでたどり着ける』をサイト評価のひとつにしているという話ですので、そういう意味でもやっぱり設置しておくほうが良いと思います。
というわけで、このプラグインの設定方法をかんたんに書いておきます。
ここにチェックを入れておきましょう
ワードプレスの管理画面で【 設定 】から【 PS Auto Sitemap 】の画面を開いて、
うちのような個人のブログであれば上の画像の下線部のようにチェック入れておけば大丈夫でしょう。
【 スタイルの変更 】はいろいろ試してみるとけっこう楽しめます。あなたのブログに合ったデザインを見つけてみてくださいね!(うちは「シンプル2」を使ってます)
キャッシュの使用は「使用する」で良いと思います。
記事IDってどこに書いてあるの?
PS Auto Sitemapの画面で上から4番目に「 サイトマップを表示する記事 」というところ。
ここに入力する記事のIDの調べ方です。
あなたがサイトマップとして使いたい【 固定記事 】を作ったら、ワードプレスの管理画面から
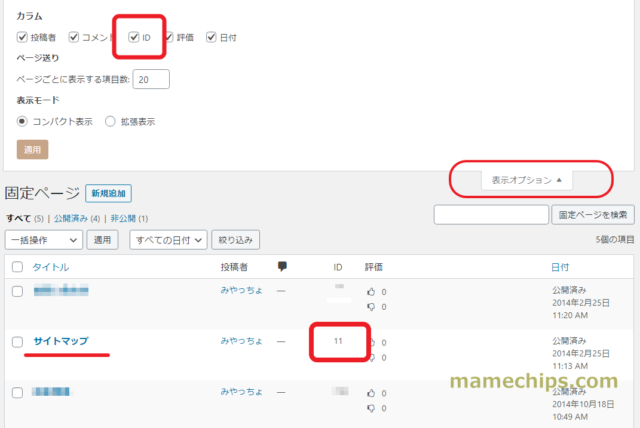
【 固定ページ 】>【 固定ページ一覧 】を開いてみてください。
ページリストに【 ID 】の列があると思います。無い場合は上部の【 表示オプション 】を開いて「 ID 」にチェックを入れると表示されます。
ここの数字(ID)を先ほどのPS Auto Sitemapの「 サイトマップを表示する記事 」のところに入力すればOKです。
あとは作成するサイトマップページに
shortcode
<!-- SITEMAP CONTENT REPLACE POINT -->
と書いて(テキストモードでね!)保存すればあなたのワードプレスのサイトマップページが完成です~!
※上のコードはPS Auto Sitemapの設定ページ下部の「ご利用方法」のところに記載されています。
PS Auto Sitemapの まとめ
サイトマップページの作り方でしたが、けっこう画面をアッチコッチ飛ばないといけなかったりしたので、最後にまとめておきますね。
- サイトマップページ(固定ページ)の名前を「sitemap」以外で作る
- <!-- SITEMAP CONTENT REPLACE POINT -->をテキストモードで書く
- 作った固定ページの ID をチェック
- PS Auto Sitemapの設定画面で各チェックボックスの設定と記事IDを入力
という流れになります。
あとは、、、
サイトマップページを開いて記事を探してもらえるような人気ブログにするべく、役に立ったり楽しんでもらえる記事を書きまくるべし!
はい!がんまりますぅ!(;´Д`)
ワードプレスの決まりごと?
今回のようなワードプレスの決まりごとというんでしょうか、
記事に「 sitemap 」という名前をつけるとワードプレスがサイトマップ用にキープしてるファイル名で勝手に機械向けのサイトマップが表示されたり?(WordPress5.5からなのかな?)
こういうことって、おそらく私のような中途半端なワードプレスの知識では知らないけど、上級者さんは当たり前にご存知なのかなー。
検索してもここんとこハッキリ書いてるページは見当たらなかったので書いてみました。
あなたのブログ作りのお役に立てたなら幸いです。
ありがとうございました!
おまけ
今回のことでサイトマップ作成プラグインを調べ直してみたら
PS Auto Sitemap は、、、なんと
5年も更新されていないことが判明 :D
現在、代替プラグインを物色中です。
いまのところ「 WP Sitemap Page 」が良さげかな?と思ってますが、こちらも更新が一年前から途絶えてる模様(汗)
https://ja.wordpress.org/plugins/wp-sitemap-page/
良いプラグインがあればまたこのブログでも採用&解説記事を書いてみようかなと思ってます。