こんにちはこんばんは~!アクセスありがとうございます。
今回はワードプレスのなんかよくわからないエラー、というか警告?
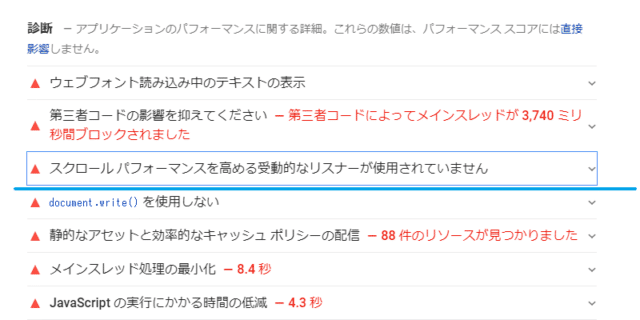
グーグルさんのPageSpeed Insightで自分のサイトを診断したときに出てくる
スクロールパフォーマンスを高める受動的なリスナーが使用されていません
というメッセージの解消法。
上向きの赤色三角 ▲ ですし、重要度高めの診断結果です。
「こんなんワードプレス使ってるけどプログラム的なとこまで知らないよ~」という方も多いと思います。というか私もそのひとり^^;
グーグル的には「ページスピードのスコアは検索結果の順位に影響しない」とは言っているものの、このへん(ページスピードの改善)いじり出してからけっこう昔に書いた記事とかにもアクセス増えてきてるんですよね~。
なので、「自分でできることならやっておきたい!」というわけで、やってみましょう!
の前に、現時点での環境メモを載せておきます。
メモ
WordPressバージョン 5.4.2–ja
サーバー エックスサーバー X10
CDN 無し
PHPバージョン 7.4.4
テーマ:WING(AFFINGER5)(今回の内容とは関係ありません)
これからお伝えする改善方法はワードプレスのファイルを編集するため、FTPの知識、編集するためのパソコンやFTPソフトがが必要となります。また、ワードプレス本体のアップデートがあった場合、やり直しが必要になります。(ワードプレスが対応してくれれば別ですが。)
実行する際は必ずバックアップを取り、自己責任で進めてくださいね。責任は負いかねますこと、ご了承くださいませ。
では、よろしくおねがいします!
どのファイルに問題があるのか?
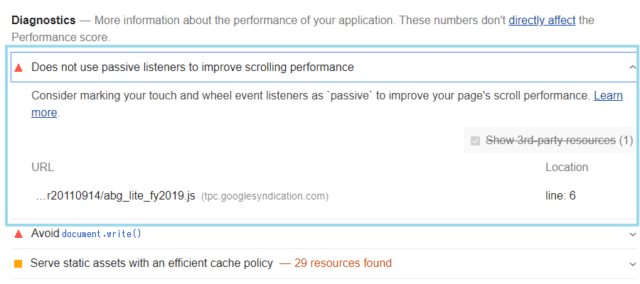
はいこれね、上の画像のPSIの書き方だけだとさっぱりわかりません!w
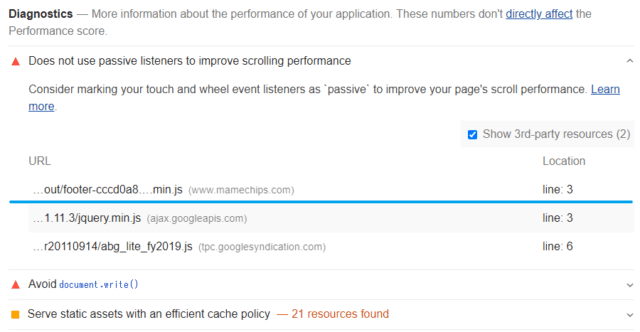
でもGoogleChromeの拡張機能であるLighthouseでの結果を見てみると、
この(リンクされてる)ファイルの「line:3」つまり3行目に「パッシブリスナーを使いましょう」という内容であることがわかります。
上の画像の場合、javascriptの圧縮を使っているので圧縮されたファイルがリンクされています。その中身を見てウンヌンはちょっと割愛させてもらいますが、問題があったのは
・・・・・圧縮されたファイル名・・・・・.min.js
というJSファイルでした。
こちら「.min」(圧縮されたファイル)なのでこれの3行目と言われても3行目がかなり長い(笑)
ファイルのどこをどう修正するの?
いったいこの文字群のどこに何を書けばいいというのか!?
圧縮された例の「3行目」の前に元のファイル名が書いてあるので元ファイルの方を編集します。
ワードプレス本体のあるフォルダの
/wp-includes/js/comment-reply.min.js
でもどこに何をどう書き足せば良いのやら・・・
思いつく限りの検索ワードを駆使して調べて出てきた解決策がこちらのワードプレスの助け合い掲示板?みたいなページにありました。
https://core.trac.wordpress.org/ticket/46713
意訳すると、「タッチスクロールのとこにコレくっつけると良いよ」と「ここでは2箇所だね」的な内容です。
具体的には
js
addEventListener("touchstart",f)
を
js
addEventListener("touchstart",f,supportsPassive?{passive:true}:false)
こうすると良いよ、と。
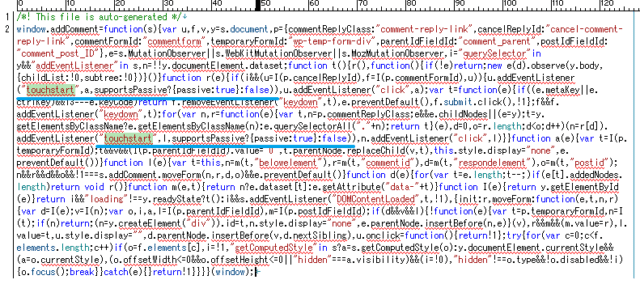
一応わたしが編集したファイル画像も載せておきますね。なんかゴチャゴチャしてますが・・・
編集前(選択状態の「touchstart」という文字列で編集部分を探しました)
編集後
いじる際は必ずバックアップを取っておいて下さいね!!!
編集する際のご注意
これ触る時の注意点ですが、FTPでダウンロードしてテキストエディタで書き加える時にWindowsのメモ帳は使わないこと!
文字コードが変わってしまってJSが動かなくなります。
わたしが使っているテキストエディタは「Mery」というフリーソフト。かなり昔から使わせてもらっているテキストエディタです。感謝。
(紹介しておいてアレですが、使い方等はここでは割愛させていただきます~)
Lighthouseで再チェック
編集できたら改めてチェックしたいのですが~、
PSIだと反映にちょっと時間がかかるみたいなので、イジってアップロードして即チェック!だと診断結果が変わっていないことがあります。
グーグルクロームの拡張機能Lighthouseで見てみましょう。
項目自体は残ってますが、中身からわたしのサイトが消えました。(まだ指摘されているのはグーグルさんのJSファイルです・・・(笑)
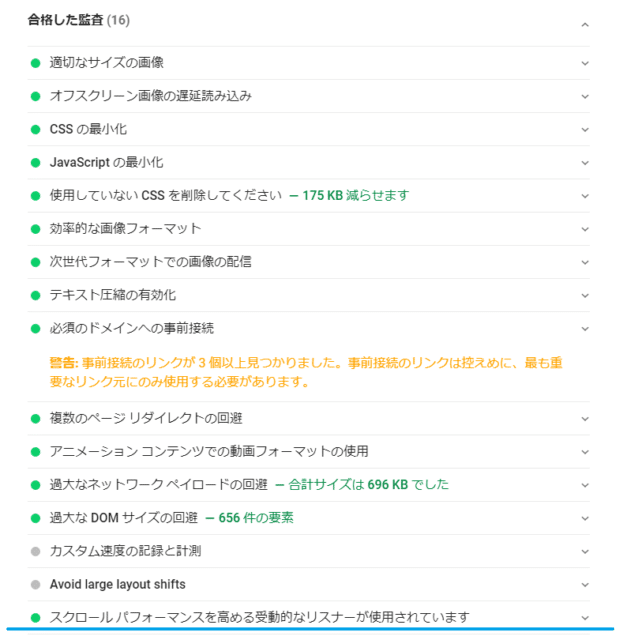
PSIのほうでもしばらくしてからチェックしてみたら「合格した監査」のほうに移っていたので合格です!
まとめ。スコアは上がったのか!?
はい、おつかれさまでした!合格、できましたか!?
今回の「スクロールパフォーマンス」の件、合格にはなりましたが、いまいちどこが変わったのかわかりません(汗)
コメント欄っぽいんですが、コメント欄でスクロールなどしませんし??
じゃあせめてサイトスピードのスコアは上がってるのか!?と言ってもPSIに書かれてあるとおり「パフォーマンススコアには直接影響しません」の注意書き通り、誤差程度の変化でした。たぶん計測する時時で変わる程度。
ですが、まぁ、なんといいましょうか、
という結果ですね。
おそらく・・・
ほっといても良かったポイントだったかもしれません(オイ!?
けどこういうのが気になってしょうがないワタシ的には、けっこうスッキリ!したかな。
間接的にでも好影響が出てきてくれるといいな~、と。
同じようにモヤモヤしていたあなたのスッキリ!に貢献できたなら幸いです。
ありがとうございました!